Product Content Process Flowchart
Objective
Create a clear, visual map of the product content process to help upper management understand how products move from creation to going live.
Design Process
1. Early Concept Sketches
Started with rough sketches on a notepad, using boxes to represent tasks and arrows to show the sequence of events.
2. Team Interviews
Spoke with managers across content, photography, design, and project coordination to build out the structure. Their input helped outline the real workflow and identify gaps.
3. First Draft in draw.io
Built the initial flowchart in draw.io to organize tasks and show their relationships. It worked well for layout but was limiting for detailed design.
4. Moved to Adobe Illustrator
Exported the chart from draw.io and refined it in Adobe Illustrator. This allowed:
-
Cleaner visual hierarchy
-
More control over spacing, colors, alignment, and arrows
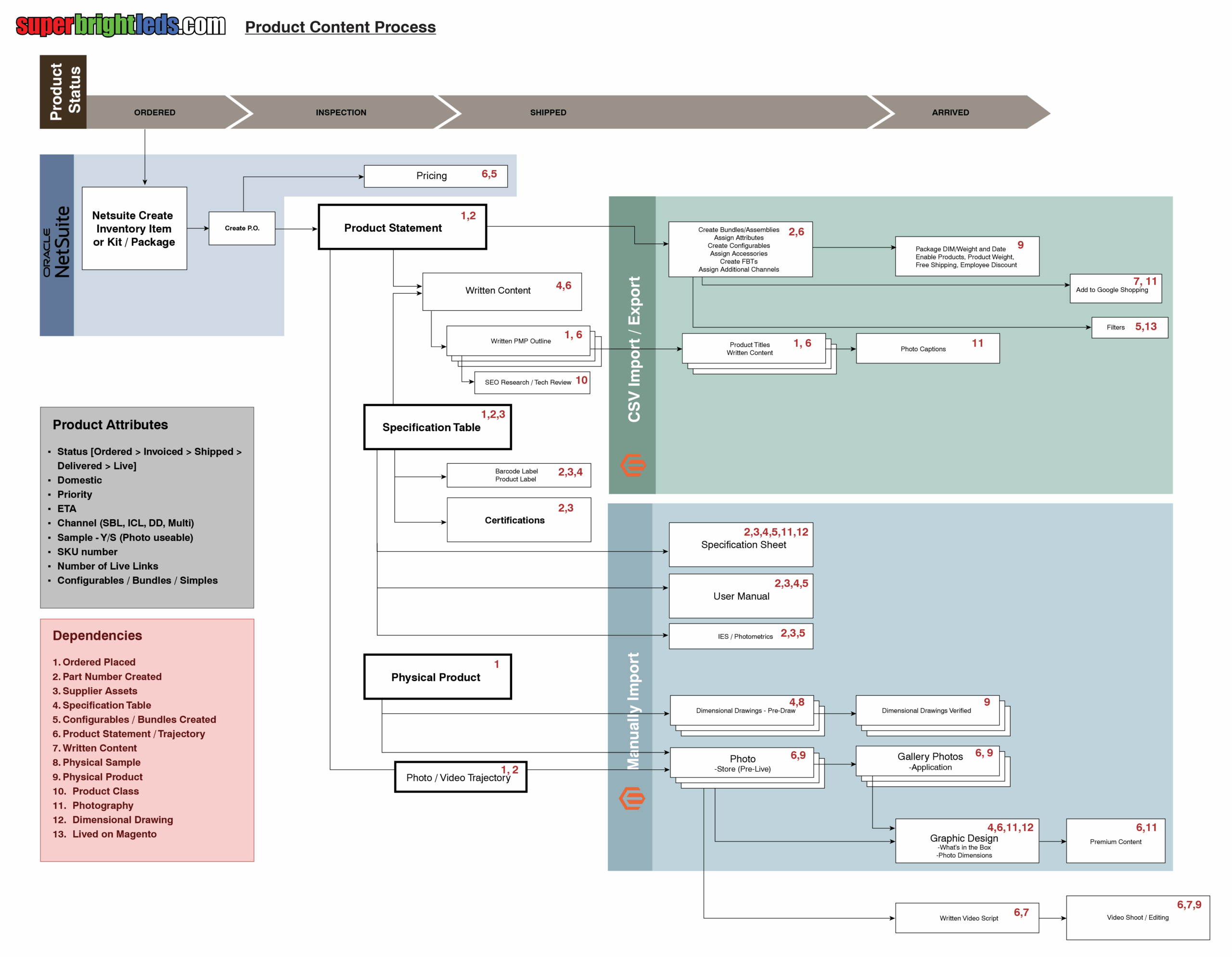
5. Final Structure
The chart includes:
-
Major steps like item setup, content creation, and publishing
-
Linked tasks like video, photo, and graphic design
-
Manual vs. automated actions
-
Key product status points and dependencies
6. Delivery
The final version was shared as a PDF, helping management better grasp the process and identify where improvements could be made.
Outcome
The flowchart:
-
Helped leadership visualize interdepartmental processes for the first time
-
Identified duplicate efforts and workflow gaps
-
Supported onboarding and training for new team members
-
Became a foundation for digital workflow improvements